Introduction
In today’s fast-paced digital world, where attention spans are shorter than ever, having a fast-loading website is crucial for success.
When it comes to your Shopify store, optimizing page speed is vital for providing a seamless user experience, increasing customer engagement, and driving higher conversion rates.
In this comprehensive guide, we will explore various techniques and best practices to improve your Shopify page speeds.
From optimizing images and minimizing code to leveraging caching mechanisms and utilizing content delivery networks (CDNs), we’ll cover everything you need to know to enhance your website’s performance and keep your customers satisfied.
As 5 Star Rated Shopify Experts (profile link here) who have helped hundreds of merchants around the world optimize their stores for increased speeds, we feel like we owe it to the world to share some free pointers you can try to improve the performance on your own!
If you’d prefer a team of experts to carry out this service for you with a 100% money-back guarantee then we’d be happy to help! We achieve a minimum of 80-90+ scores for your Shopify site otherwise we refund you in full no questions asked. Learn more about the service here
Table of Contents:
- Why is Shopify Page Speed Important?
- Measure Your Current Page Speed
- Optimize Images for Faster Load Times
- Minify and Compress Your Code
- Leverage Browser Caching
- Utilize Content Delivery Networks (CDNs)
- Choose a Lightweight and Optimized Theme
- Remove Unnecessary Apps and Code
- Optimize CSS and JavaScript
- Prioritize Mobile Optimization
- Conclusion

1: Why is Shopify Page Speed Important?
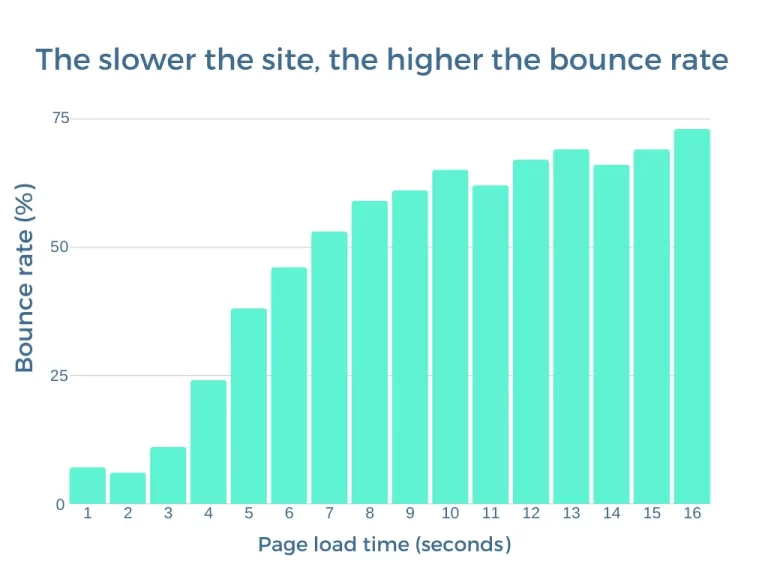
A fast-loading Shopify store is crucial for several reasons. Firstly, it significantly impacts user experience, reducing bounce rates and encouraging visitors to explore your store further. Secondly, search engines prioritize websites with faster load times, positively affecting your search engine rankings. Additionally, a slow website can result in lost sales and revenue. By optimizing your Shopify page speed, you gain a competitive edge, improve conversions, and provide an overall better browsing experience for your customers.

2: Measure Your Current Page Speed
Before diving into optimization techniques, it’s essential to measure your current page speed. Utilize tools like Google PageSpeed Insights, GTmetrix, or Pingdom to evaluate your website’s performance.
These tools provide valuable insights, highlighting areas that need improvement and offering suggestions for optimization. By establishing a baseline, you can track your progress throughout the optimization process.
3: Optimize Images for Faster Load Times
Images often contribute to the majority of a webpage’s size, significantly impacting load times. To optimize images, start by resizing them to the exact dimensions required by your theme. Use image compression tools like TinyPNG or JPEGmini to reduce file sizes without compromising quality.
Additionally, consider using modern image formats like WebP, which offer superior compression. Implement lazy loading, where images are loaded as the user scrolls, saving initial loading time. Lastly, leverage Shopify apps like Crush.pics or Image Optimizer to automate the image optimization process.

4: Minify and Compress Your Code
Minifying and compressing your website’s code reduces file sizes, leading to faster load times. Minification removes unnecessary characters, such as white spaces and comments, while compression reduces file sizes by utilizing algorithms. Shopify themes often include multiple CSS and JavaScript files.
Consolidate and minify these files to reduce HTTP requests. Additionally, enable Gzip compression on your server to compress files before transmitting them to visitors’ browsers. Shopify’s built-in compression feature automatically compresses files, reducing their size and improving load times.
5: Leverage Browser Caching
Caching mechanisms store static versions of your webpages, allowing them to be served quickly to returning visitors. While Shopify’s built-in caching system handles dynamic content, it’s beneficial to implement additional caching techniques. Leverage browser caching by setting appropriate cache headers for static files. Specify how long the browser should cache each file, reducing the need to re-download them on subsequent visits.
Use Shopify apps like VITALS or BoostCommerce to implement advanced caching techniques like page-level caching and fragment caching. Additionally, consider implementing server-side caching using Shopify’s API or third-party apps to cache dynamic content and improve load times.
6: Utilize Content Delivery Networks (CDNs)
CDNs help deliver website content faster by caching it on servers located strategically worldwide. When a visitor accesses your website, content is delivered from the nearest server, reducing latency. Shopify provides automatic integration with its CDN, but you can further optimize by leveraging third-party CDNs like Cloudflare or Fastly.
Configure your CDN settings to cache static assets and enable features like image optimization, HTTP/2, and TLS 1.3 to improve overall performance.

7: Choose a Lightweight and Optimized Theme
Selecting a lightweight and optimized theme is crucial for a fast-loading Shopify store. Choose a theme that prioritizes performance and follows coding best practices. Avoid themes with excessive animations or complex design elements that can impact load times.
Look for themes that are regularly updated and optimized for speed. Conduct thorough research and read reviews to ensure you select a theme that aligns with your business needs and performance goals.
8: Remove Unnecessary Apps and Code
Over time, you may accumulate unnecessary apps and code snippets that can slow down your Shopify store. Regularly review your installed apps and remove any that are redundant or no longer serve a purpose.
Similarly, examine your theme’s code and remove any unused or deprecated code. Keeping your app and codebase clean and lean will improve load times and overall website performance.

9: Optimize CSS and JavaScript
CSS and JavaScript files play a crucial role in the visual and interactive aspects of your Shopify store. Optimize these files by removing unused CSS rules and minimizing JavaScript code. Combining multiple CSS files into one reduces the number of HTTP requests, while minifying JavaScript reduces file sizes.
Additionally, consider implementing asynchronous loading for JavaScript files to prevent blocking the rendering of the page. Shopify’s built-in asset optimization feature handles CSS and JavaScript optimization automatically, but it’s beneficial to review and fine-tune these files for optimal performance.
10: Prioritize Mobile Optimization
In today’s mobile-driven world, it’s vital to prioritize mobile optimization for your Shopify store. Optimize images, code, and content specifically for mobile devices. Use responsive design techniques to ensure your store adapts to different screen sizes seamlessly.
Test your website’s mobile performance using tools like Google’s Mobile-Friendly Test and ensure fast loading times on mobile devices. Mobile users have even less patience for slow-loading websites, so investing in mobile optimization will greatly improve user experience and drive higher conversion rates.

Conclusion
Improving your Shopify page speed is a continuous process that requires regular monitoring and optimization. By implementing the techniques discussed in this comprehensive guide, such as optimizing images, minifying code, leveraging caching mechanisms, and prioritizing mobile optimization, you can significantly enhance your website’s performance.
A faster-loading Shopify store will not only improve user experience and boost conversion rates but also positively impact your search engine rankings. Remember to regularly assess and fine-tune your website to ensure it remains optimized for speed and provides an exceptional browsing experience for your customers.
Please remember also that if you prefer working with a Shopify Expert specializing in speed optimization, we’ll be more than happy to help!
We offer a guaranteed performance package where we’ll achieve a minimum of 80+ on mobile, and 90+ on desktop for Google pagespeed scores on your Shopify site, or we’ll refund you in full no questions asked!
You can learn more about this service offering here






